一個網頁設計工程的最初暨最重要的步驟就是排版規劃。
Bricks 提供了四個排版元素,讓我們可以快速、簡便及系統化的對網頁內容進行合理佈局。
※狀況處理:來到這篇內容撰寫時,發現 Bricks 的中文翻譯有些很瞎,應該是直接用谷歌翻譯又未經人工校正(比如說排版元素Block竟然是翻譯成封鎖?!)。權衡之下請要大家把 Bricks 切換到英文介面,這樣比較方便學習。英文程度較弱的同學可以用 Chrome 的網站翻譯功能隨時切換。
切換英文介面步驟:WordPress左側主選單 → 點擊 Bricks → [設定]→《編輯器》→《語言》,改選 “ English (United States) ” ,然後來到最下方選擇《儲存設定》。
狀況處理完畢,我們繼續。
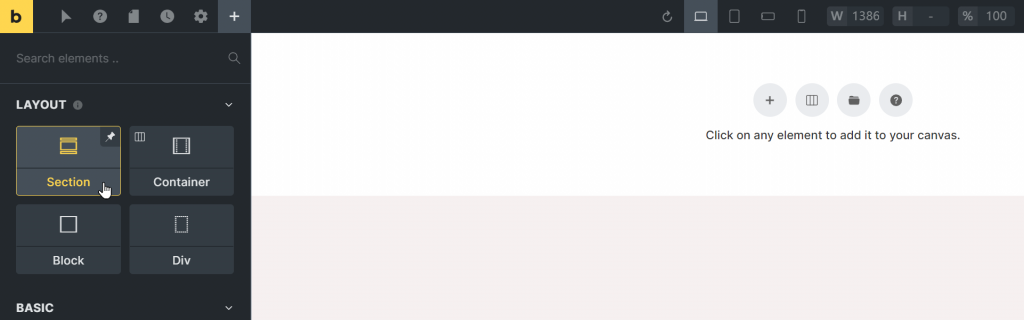
這四個排版元素被安排在主畫面的左側控制面板。如果是一開始的全空白編輯器,她們最會是在最上方:


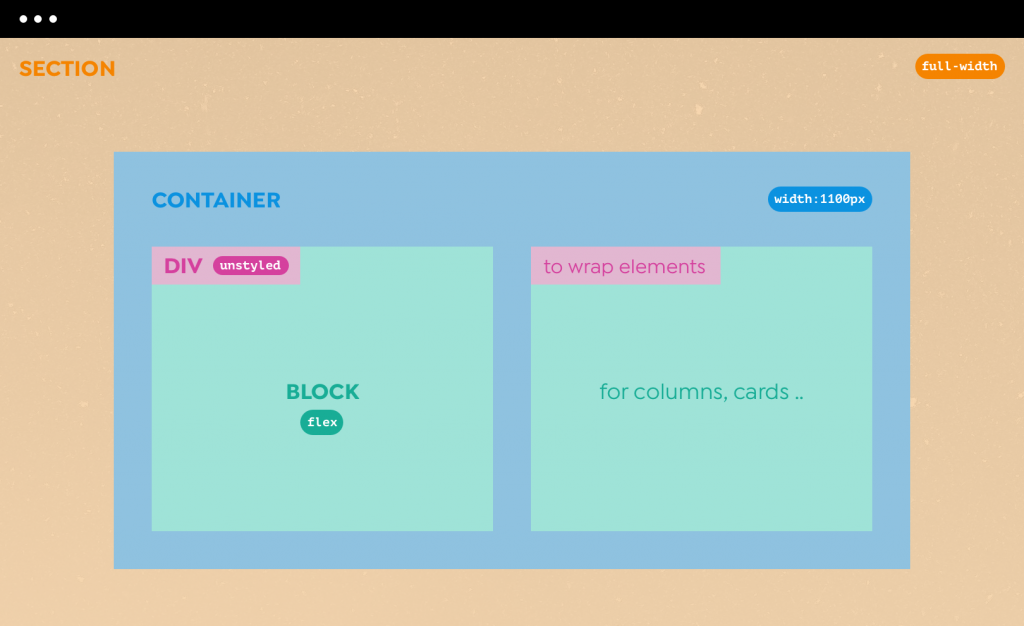
實際上,Bricks 所謂的 Section / Container / Block 在HTML技術上都是 Div,只是她們都已經帶有預設值。她們都是以 flexbox 規範來做佈局設定。因此我們可以輕鬆地定向、對齊和間隔這些元素。
而 Bricks 的 Div 則是指沒帶有任何預設值的 Div。所以我們可以從零開始去規劃及設定她。
排版規劃的正確觀念非常重要,我們在下篇將繼續來逐一說明並舉例:
